Begrippen uit de wiskunde, zoals cosinus en sinus worden vaak moeilijk genoemd. De meesten van ons hebben er ooit mee gewerkt maar na de middelbare school lijkt het voorbij. Deze blog gaat toch over deze geometrisch begrippen. Kun je de cosinus en sinus gebruiken om een cirkelbeweging te maken in bijv. javascript? Eerst even wat theorie en dan een uitwerking in P5 (javascript).
theorie
De cosinus heeft te maken met de horizontale projectie van een punt op een cirkel. De sinus gaat over de verticale positie, bekijk onderstaande animatie.
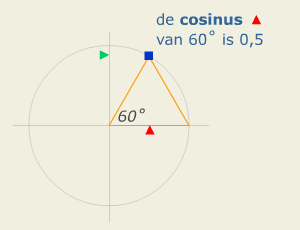
Je ziet dat de driehoekjes niet constant dezelfde snelheid hebben. Bij nul graden is de cosinus 1, bij 90˚ nul. Maar halverwege (bij 45˚) is de cosinus niet een half. Dat is bij 60˚, zie onderstaande afbeelding. Je kunt er dan deze gelijkbenige driehoek bij zetten.

In programmataal zoals javascript kun je de waarde van de cosinus en sinus eenvoudig opvragen. Alleen werken computerprogramma’s met radialen i.p.v. graden. Hoe verhouden die zich tot elkaar?
Een radiaal is de hoek als de straal van de cirkel over de omtrek loopt. Iets minder dan 60˚ dus, bekijk onderstaande animatie:
180˚ is gelijk aan 3,141596(…) radiaal. Dat getal ken je wel: PI (π). In ons script zullen we dus het aantal graden door 180 moeten delen en dan vermenigvuldigen met PI (Math.PI in javascript).
praktijk
In P5 kun je heel makkelijk een canvas maken met geanimeerde, visuele elementen. Voordat we een cirkelbeweging gaan maken, is hieronder het script om te testen of graden in radialen kunnen worden omgezet. Klik op JS om de code te lezen:
See the Pen test 1 P5 by jean francois roebers (@jeanfrancoisroebers) on CodePen.
De volgende stap is het aantal graden (variabele grad) te koppelen aan de cosinus en sinus. Daarmee kunnen we dan een klein cirkel of vierkantje op een cirkel neerzetten. Bekijk het script hieronder en klik rechtsboven (edit on codepen) om de waarde van ‘grad’ aan te passen (bijv. grad = 90; ). Let op: roteren gebeurt tegen de klokrichting in.
See the Pen Untitled by jean francois roebers (@jeanfrancoisroebers) on CodePen.
Nu verplaatsen we de meeste scriptregels naar de draw-function (die herhaald wordt). Daar zorgt één extra regel voor de animatie. Het aantal graden wordt met 1 verhoogd:
See the Pen circle1c by jean francois roebers (@jeanfrancoisroebers) on CodePen.
Als je dit hebt begrepen, lukt het dan om het zelf nog eens te maken?
Als toegift is hier nog een uitwerking met de class voor de cirkelbeweging. Klik hier om het bestand te downloaden.
See the Pen Untitled by jean francois roebers (@jeanfrancoisroebers) on CodePen.
Met de class Teken worden hier 700 instances gemaakt, allemaal in de Array tekens. Ieder ronddraaiend blokje krijgt een randomkleur en zijn rotatiesnelheid (en transparantie) hangt samen met zijn (random) straal. Bovendien is zijn vertraging (naar mX en mY) ook gelinkt aan zijn straal, zie regel 45 en 46.