Een korte uitleg over een javascript dat iedere rij in html een andere achtergrond kleur geeft. We gaan de modulus-operator gebruiken.
Hieronder het eindresultaat dat we willen bereiken:

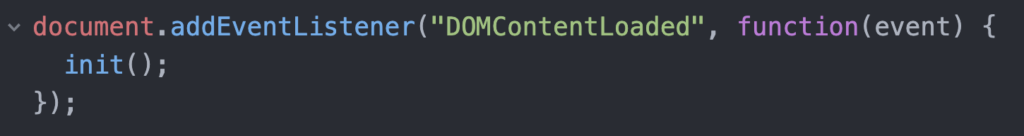
We hebben drie bestanden nodig: html, css en een javascript. Om zeker te weten dat alle html-elementen geladen zijn, voordat het javascript “iets” doet met de rijen, zetten we – in het javascript – onderstaande EventListener bovenaan:

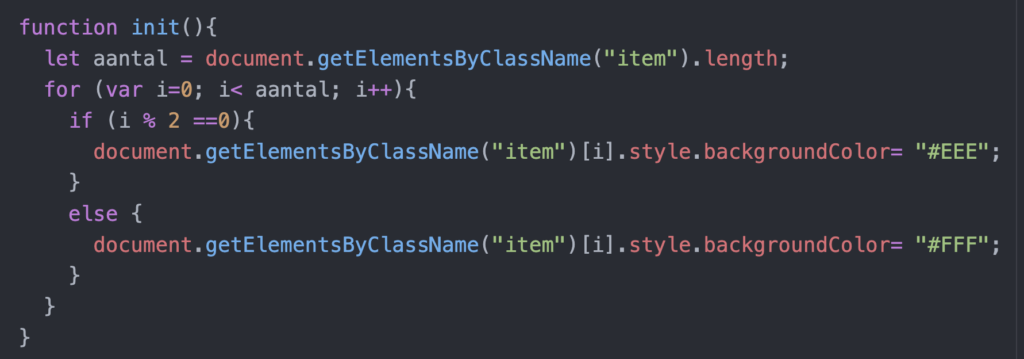
De function init( ) wordt uitgevoerd als alle DOM-elementen geladen zijn. In de init( )-function halen we eerst (in de variabele aantal) op hoeveel items er in de html staan.

We lopen daarna ( met een for-loop) door alle items en kijken of i even of oneven is. De eerste keer is i nul ( het eerste element is, zoals in een array / lijst namelijk nul) en de modulus is dan ook nul. In dat geval wordt de achtergrondkleur licht grijs. Hieronder staan de bestanden alle drie bij elkaar. Door op het logo van codepen te klikken, kun je zelf het javascript aanpassen.
See the Pen Javascript_modulus_for_rows by jean francois roebers (@jeanfrancoisroebers) on CodePen.
Lukt het je om onderstaand kleurenreeks te maken?

De oplossing vind je in dit zip-bestand.